创建脚手架工程
1、下载node-v14.21.3-x64.msi并安装
2、允许Windows(11)系统运行脚本
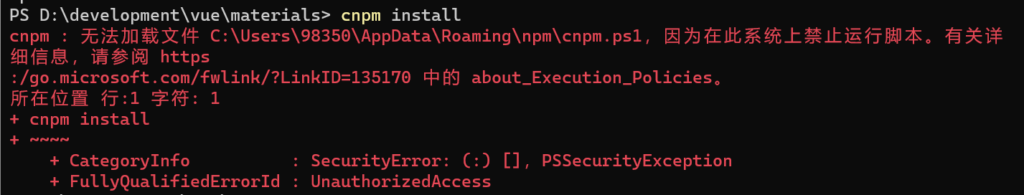
如果不进行此步骤,后续在运行cnpm命令的时候会报如下错误:

解决:
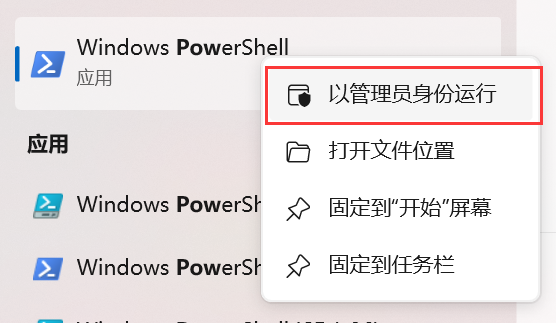
使用管理员权限运行powershell并输入如下命令:
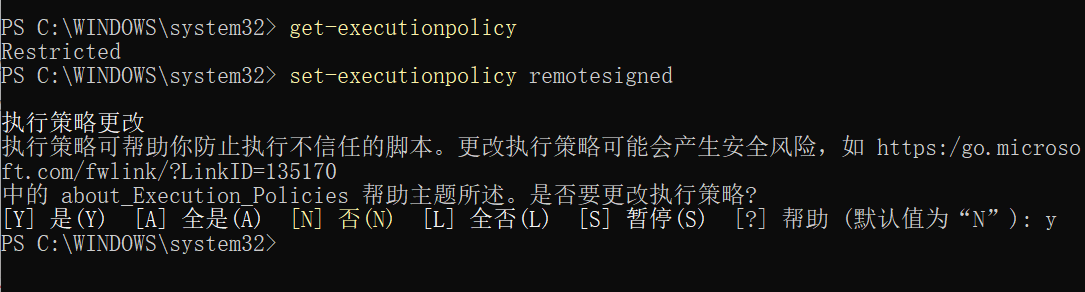
get-executionpolicy
set-executionpolicy remotesigned
并在后续的出现的选择中,输入Y即可

创建脚手架
使用管理员打开终端(运行cmd)执行下面的语句
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
cnpm install -g yarn
#查看vue-cli的版本
cnpm view vue-cli versions
cnpm install -g @vue/cli
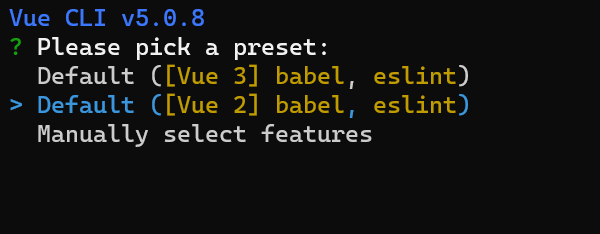
vue create my-project-name
此处一定要选择[Vue 2],其他的选项默认即可。
3、运行工程
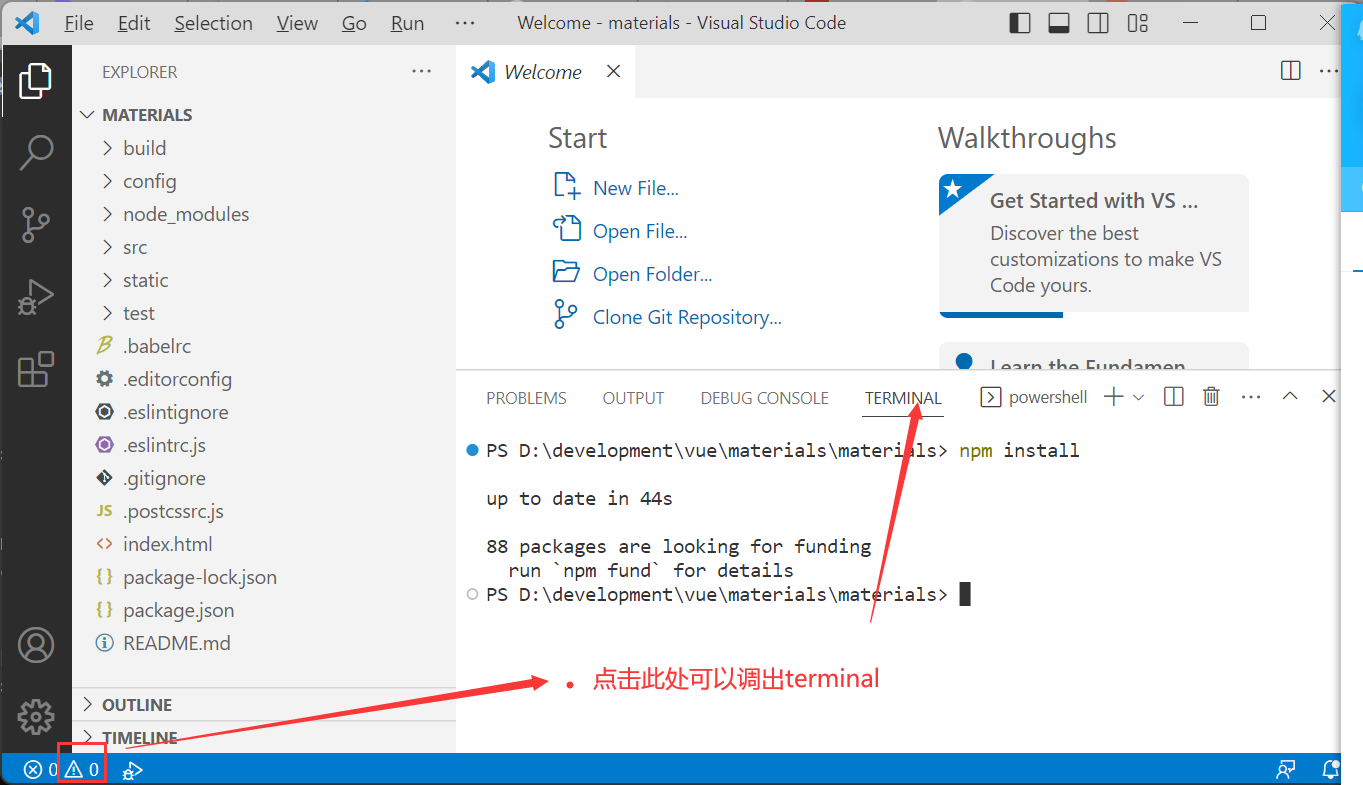
我们现在使用vscode把工程打开,并调出terminal输入命令运行该项目。当然,我们也可以在终端中直接运行。但是我们后续开发是需要使用vscode编写代码的,因此也要学会在vscode中运行项目。

yarn serve在浏览器中输入相关的路径就可以看到运行后的界面了。