概述
使用VUE打包项目会用到webpack,但是webpack本身只能处理javascript模块,如果要处理其他类型的文件,就需要使用loader进行转换。
如果我们需要在应用中添加css文件,就需要使用css-loader和style-loader。css-loader会遍历css文件,然后找到url()表达式并进行处理;style-loader用于向DOM中注入CSS代码。
必要条件
css-loader与style-loader都依赖于webpack,在安装它们之前需要安装好webpack,其安装方法如下:
查看当前vue的版本及所依赖的webpack的版本
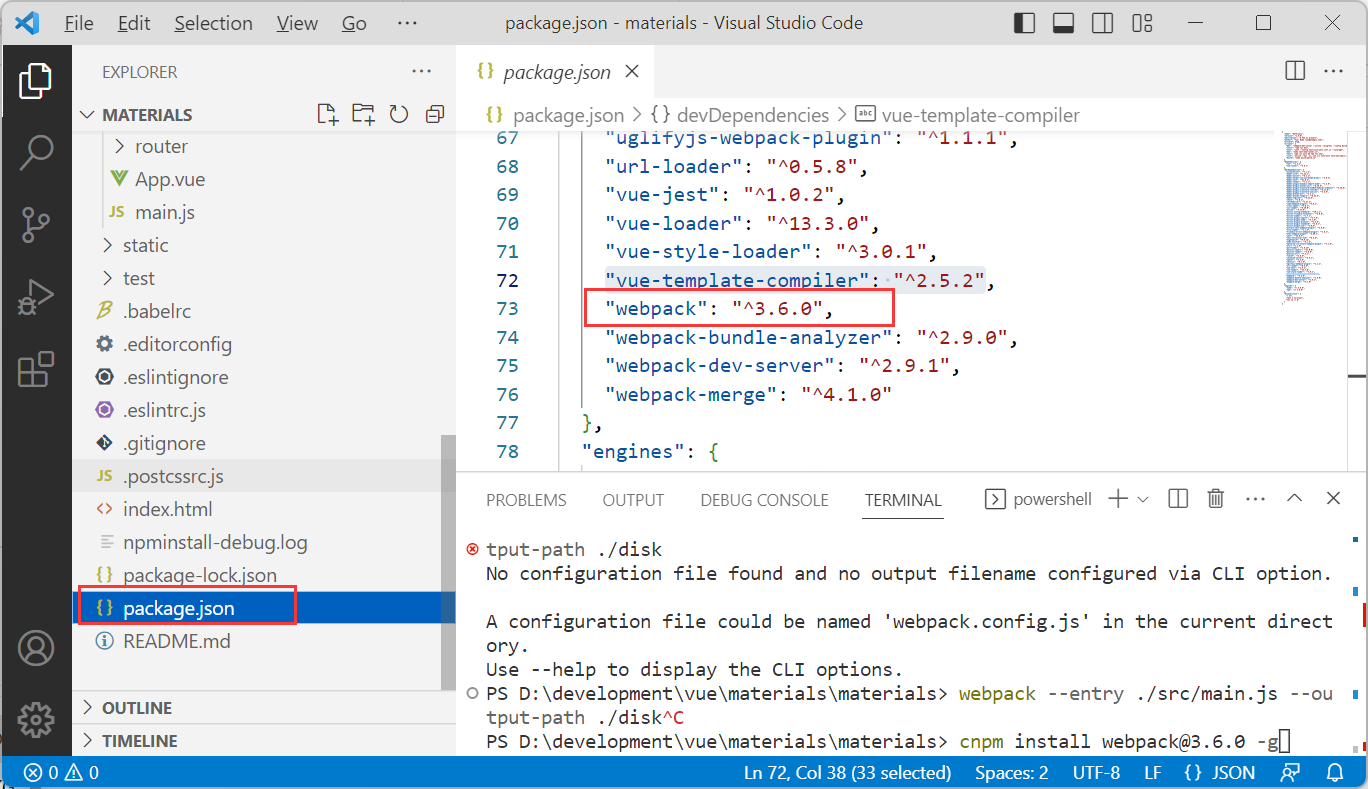
打开VUE工程中的package.json文件,搜索webpack就可以查看到其版本号。

要VUE的工程中,安装的webpack的版本一定要与工程中的webpack保持一致。
cnpm install webpack@3.6.0 -g注:如果你使和的是vue create project_name创建的项目,webpack与css-loader、style-cssloader都是默认安装好的,不需要执行任何安装步骤就可以正常引入外部css文件。
安装css-loader及style-loader
1、安装css-loader与style-loader
在安装css-loader的时候,一定要注意,它与webpack的版本要一致,否则就会导致程序无法启动。所以安装前一定要查看webpack的版本号(webpack -v)。在安装的过程中,如果css-loader与webpack的版本不一致会报相关键,仔细查看错误后更换版本即可。
| webpack 3.6.0 | css-loader 0.28.11 |
cnpm install css-loader@0.28.11 -gstyle-loader同理
npm install style-loader@0.23.1 -g创建css并测试
1、创建css文件
在src的目录中创建一个名为style的文件夹,再创建一个名为test.css的文件,并且编写相应的测试样式。
body {
background-color: green;
}
2、在代码中引用
我在示例代码(App.vue)中引入样式文件(test.css),代码如下:
<script>
import './style/test.css'
...
</script>目录结构如下: